本文介绍的作品是全国青少年创意编程与智能设计大赛创意编程比赛一等奖获得者苏子麟同学的最新参赛作品。
作品说明
这个作品的目的是普及垃圾分类。使用游戏的方式,让大家更熟悉垃圾应该如何分类。游戏的目标就是正确识别垃圾类别,用正确的垃圾桶去打击更多的垃圾。
正文
从这篇文章开始果冻老师带领同学们一起学习scratch全国竞赛中获奖同学的参赛作品,今天要介绍的是一等奖获得者苏子麟同学的作品《垃圾分类》。
果冻老师的文章分为两个部分,这篇文章是上部,主要介绍游戏从点击绿旗到游戏开始的过程。
好,我们开始。
点击绿旗
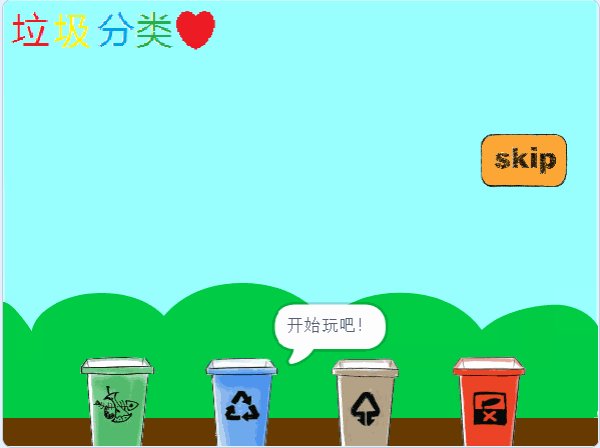
首先,点击绿旗,点击绿旗后会播放一个文字动画,参与的角色只有一个就是文字:

这个文字的造型一共有五个,我们的任务就是一个一个的切换造型,实现逐个显示文字的动画效果,代码是这样写的:

点击绿旗之后,我们初始化了文字的位置、大小和造型,然后让它显示。
我们想要每次切换造型的同时演奏一下小军鼓的声音,所以一开始初始化了声音的演奏速度。
循环的次数设置为3次,所以文字角色会切换3次造型,再加上初始化的造型和循环后再切换一次造型,文字角色总共显示了5个造型,对应着文字一个一个显示的动画效果。

准备开始
文字角色代码的最后一行是广播准备开始,那么你知道接收这个广播的角色有几个吗?
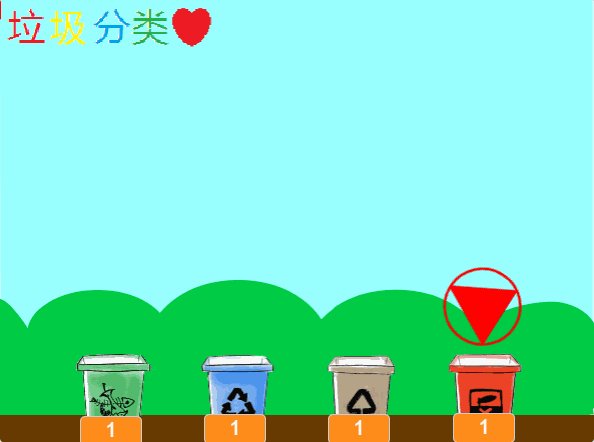
一共有六个,四个垃圾桶和两个按钮:

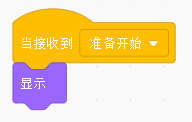
四个垃圾桶的代码非常简单,就是当接收到准备开始的广播后让它们显示出来。

而两个按钮的代码就稍稍有点复杂了。

这段代码中有两个重复执行(也叫循环),第一个重复执行的作用是让按钮的虚像效果重复变化20次,每次减少5,那么总共减少20×5=100,由于按钮虚像效果初始化为100,于是减少100后就为0了。
虚像效果为100时角色是透明看不见的,为0时是完全可见,所以第一个重复执行实现了按钮从不可见到逐渐显示的效果。
第二个重复执行实现了按钮的鼠标悬停效果,当鼠标放在按钮上时,按钮会变大变成半透明的,鼠标移开时,按钮恢复原状。
在第二个重复执行的里面又嵌套了两个重复执行,当鼠标放在按钮上时,会执行第一个重复执行语句,每次会将按钮的大小增加1,将虚像效果增加5,直到按钮的大小成为25或者鼠标移开;当鼠标移开后会立即执行第二个重复执行语句,每次将按钮的大小减少1,将虚像效果减少5,直到按钮的大小成为20或者鼠标又放在按钮上。
这两个子重复执行都用到了重复执行直到语句,它的意思是当满足语句后面的条件时,重复执行语句就不再运行了。
效果是这样的:

开始
接下来,我们就点击PLAY按钮,让游戏开始吧!
点击PLAY按钮后,会广播开始:

接收开始广播的角色一共有五个,四个垃圾桶和一个按钮:

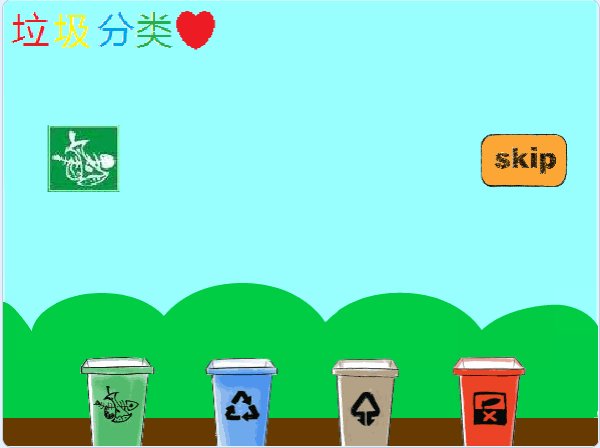
我们点击PLAY按钮后,发现游戏并没有立即开始,而是出现了垃圾桶自我介绍的小动画,这类似于我们在电脑或者手机上玩游戏时开头出现的动画,这是它与其它作品相比的一个不同点,那么在比赛中给作品加入这种小动画,能够提高评委对作品的好感度。
垃圾桶自我介绍的动画其实很简单,就是在不同的时间点上让不同的垃圾桶说话,比如红色的垃圾桶它的代码:

代码有点长,但其实就是在一直说说说,自己介绍完别人再介绍,介绍完垃圾分类再介绍如何分类,我们就是会说话的垃圾桶!

标志进
同学们有没有发现,垃圾桶自我介绍完了动画并没有结束,它又广播了标志进,这说明标志的动画又紧接着开始了。
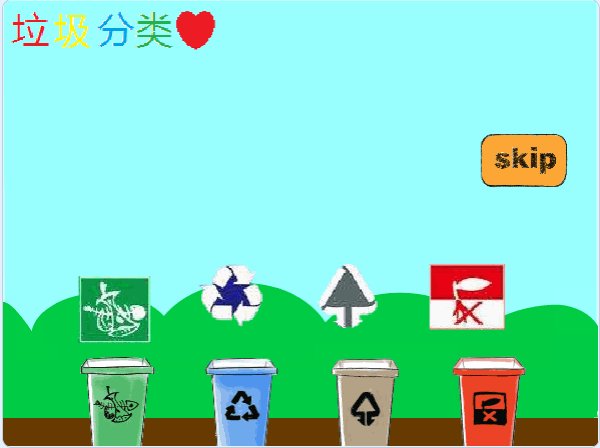
四个垃圾桶对应有四个标志,它们分别从舞台区的左上角滑行到垃圾桶的位置,然后又移出屏幕消失,比如绿色的厨余垃圾标志:

当点击绿旗时,第一步初始化标志,将它移到舞台区的左上角并隐藏。当标志接收到标志进的广播后,显示,然后开始滑行动画,最后回到初始化的位置并再隐藏掉。
其余三个标志的滑行代码也是类似的。
游戏的整个开头动画就是这样的:

好了,第一部分内容,从点击绿旗到出现PLAY按钮再到垃圾桶与标志的动画就介绍完了。下一篇文章中果冻老师会介绍如何让垃圾桶发送子弹消灭垃圾,同学们敬请期待!
