在一个简单的小游戏中,往往会需要一个不断移动的背景图片,关卡未结束之前,它会持续性的向左或向下移动,不停移动的背景不仅美化了游戏的界面,同时也能够扩展游戏的场景,进一步提高游戏性。仔细观察的话,其实很多这类游戏的背景并不是持续变化的,而是隔一段时间,会出现雷同的背景。
这是因为背景始终只是一个锦上添花的工具,没有必要耗费太多的资源去绘制,所以我们往往会使用2张或更多的图片,让它们无缝衔接,循环使用,就构成了一个漂亮的移动背景。

scratch的角色无法完全进入屏幕边缘,如果尝试重复执行移动命令,那么当前角色会卡在屏幕边缘,我们依旧能看到角色的部分内容,这样方便了用户的选取,但如果直接将两张图片无缝拼接的话,角色无法没入屏幕,我们只能在角色还剩余一小部分的时候进行左右换位以确保继续循环。这样剩余的那部分就会有短暂的空白期。
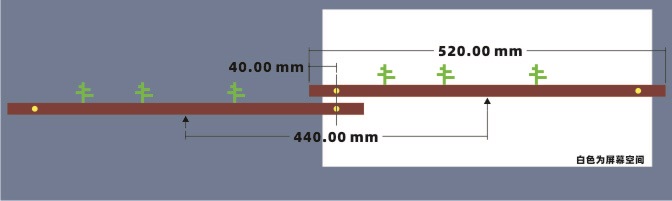
比较好的办法是准备两张长度超出屏幕的图片,让两张图片的两端有一小段的内容完全一致,这样当其中一张图片到达边缘极限之前,另一张图片已经处于屏幕的正中间,因为图片本身大于屏幕,所以屏幕上不会出现明显的空白,而又因图片两端的内容是完全一致的,即便其中一张图片变换了位置,同样的内容会由继续前行的另一张图片帮助展现。

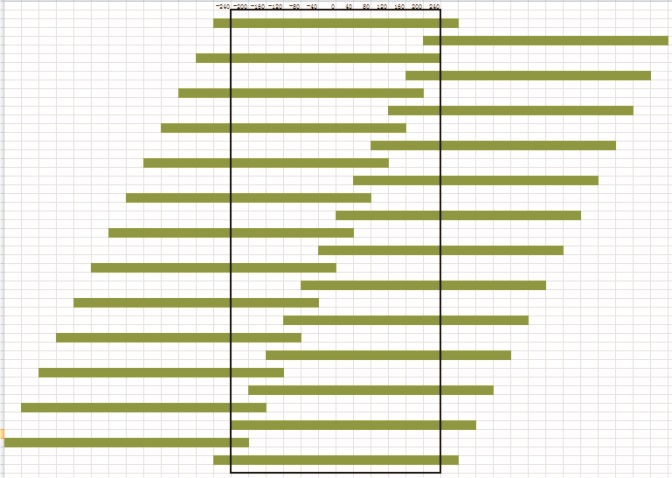
这里提供一组建议的尺寸,图片设置为520像素,将其中一张图片放置于x为0的位置,另一张图片放置于x为440的位置,让两张图片水平方向保持一直。然后让两张图片同时重复执行向左移动,重复执行语句块中两张图片都添加一个判断,当坐标满足x小于等于-440时,将x的坐标重新设为440。
