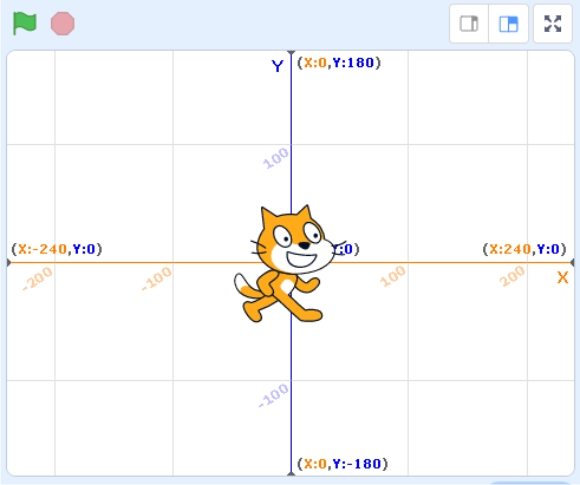
Scratch的作品的分辨率并不高,这是因为Scratch的显示区域尺寸有限,显示区域的尺寸只有480*360像素,区域中心即为Scratch程序坐标系的中心,当我们将一个对象的x坐标、y坐标都设置为零的时候,这个对象的中心会被定位至显示区域正中间的位置。当我们希望一个对象能够始终完整的被显示在屏幕上的时候,我们需要注意控制该对象的坐标,以避免对象坐标超出显示允许的范围。

上图是Scratch自带的一张背景图片,它清晰了标明了对象坐标允许的取值范围。当我们设计一个作品前,如果能根据显示区域尺寸,提前规划好对象的尺寸与比例,那么在后期可以减少许多修改完善的工作。

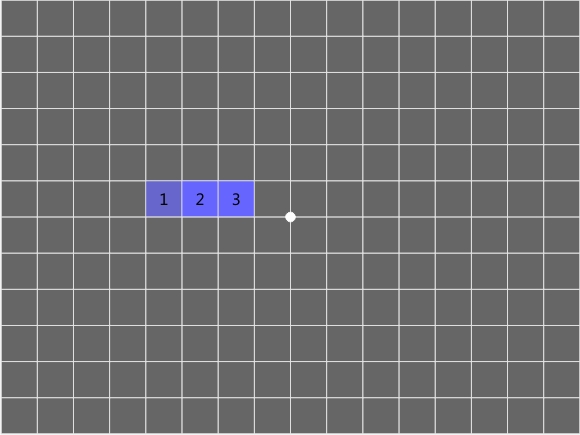
接下来我们准备制作一个贪吃蛇的小游戏,根据屏幕尺寸,这里博主准备将贪吃蛇的移动步数设计为30步(像素),这样,根据现有的分辨率,贪吃蛇横向的移动范围是16格,而纵向的移动范围是12格。这个尺寸基本上完整利用了整个显示区域,而30一格的方块,也没有让人感觉对象过于庞大。贪吃蛇游戏中会利用到我们上节课刚接触的列表。列表用来存储蛇的坐标,蛇每移动一格,我们就记录一次坐标。

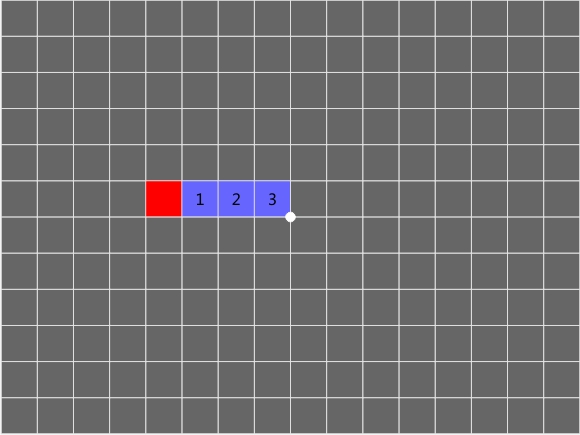
贪吃蛇的问题曾经困扰了博主比较长一段时间,最后是利用了Scratch中的图章工具来制作的,蛇对象本身只有一个方块,每移动一次就用列表记录一次坐标。当没有吃到果子的时候,蛇移动一次,就记录一个新的坐标,然后删除列表的第一个坐标,这样从数据上看,如果是一个3行的列表,移动一次后增加了一个记录,又删除了一个老的记录,那么列表还是3行。当吃到果子时就更简单了,蛇移动后增加了一个记录,但因为蛇变长了,所以我们不需要删除老的记录,这样原来3行的列表就变成了4行。蛇的身体呢,也变成了4格。
