知:并不简单的电子计算器
电子计算器你用过吗?生活中实物版的电子计算器用得已经不多了,大家更多会使用手机上的计算器程序。用计算器进行加减乘除四则运算,你一定没问题,但如果让你自己设计一个电子计算器程序,你能做到吗?
这个任务乍一看挺简单的,可以用两个变量分别保存要操作的数字1、数字2,再用变量保存运算符(加、减、乘、除),计算的时候,根据运算符进行计算,如果是加,就输出数字1+数字2,如果是减就输出数字1-数字2……这么做当然也可以,但你想过操作数1、操作数2怎么输入吗?结果怎么显示呢?
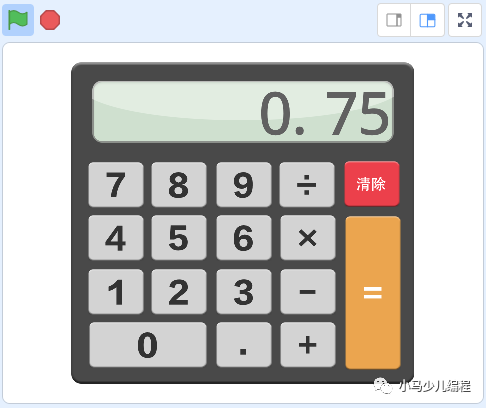
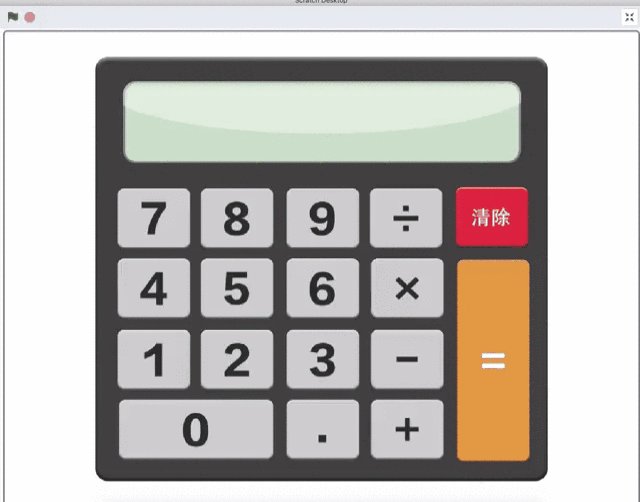
你可能马上会想到,输入可以使用侦测类的“询问…并等待”指令让小猫提问,使用者输入数字;输出呢,直接把变量值显示在舞台区——很好,你已经学会了用已掌握的指令来实现计算的基本逻辑。但目前的问题是,这么做出来的程序和手机上的“计算器”程序差别挺大的,准确地说它应该叫“小猫的四则运算”而不是“计算器”……我们需要做一款使用体验和其它计算器接近,能够点击输入数字、运算符并显示运算结果的程序,就像图中这样——这样是不是就具有一定的挑战性了?

既然我们都学了那么久 Scratch ,不如就一起来挑战一下这款有点小难度的程序吧!
思:程序设计
实现四则运算并不难,但我们要做计算器,先得解决上面提到的两个大问题——输入和输出:
- 输入问题,我们把每一个数字按键制作成单独的角色(1、2、3、4、5、6、6、7、8、9、0和小数点),点击这些按键角色时把对应的数字加入到一个列表,然后把列表中的数字转换为一个数字。比如,你先后按下“5”、“.”、“2”三个键,列表中就保存了三项,分别是“5”、“.”、“2”,在计算的时候,我们需要从列表中取出这三项,按照一定的逻辑将其转换为5.2这个数字再进行运算;
- 输出问题,把计算结果保存在变量里,然后显示在舞台上,那样与计算器的风格很不匹配。这里我们可以结合造型切换指令和克隆来实现更好的显示。添加一个数字显示角色,这个数字具有0-9和“.”(小数点)、“-”(负号)一共十二个造型,显示数字时,我们从第一条中提到的列表中逐一取出数字,克隆一个数字显示角色,将它的造型切换为和列表中当前项匹配的造型,然后把这个克隆体在舞台上显示的位置计算出来并移动过去,就实现了大字显示的结果。
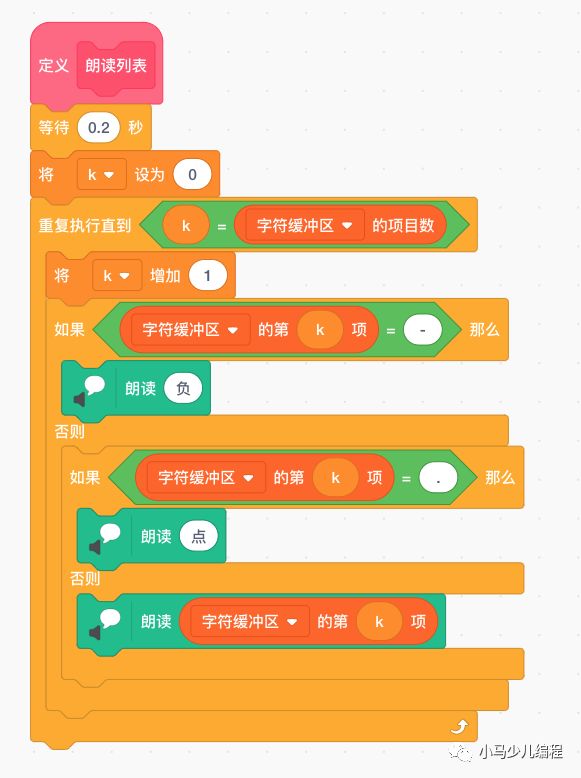
以上两点解决了,其它就是普通的计算逻辑,设置两个操作数变量,输入数字时先保存到操作数2,当输入运算符时要把操作数1设置为操作数2的值,这时再输入数字的时候仍然保存在操作数2,当按“等于”键进行计算时,对操作数1和操作数2进行运算得到结果,输出到屏幕上。至于计算器实现语音播报,这个很简单啦,只用调用你已经掌握的文字朗读指令即可!当然,为了读出正确数字,程序中还是要稍加处理的,比如读到“-”时要朗读“负”,碰到“.”需要朗读“点”等等。
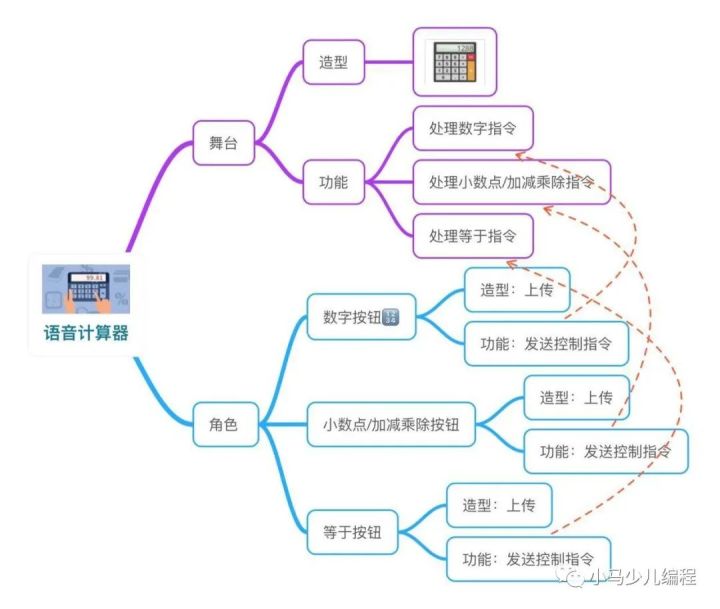
这些思路弄明白,我们就可以开始了。程序角色设计如下:

行:编程实现
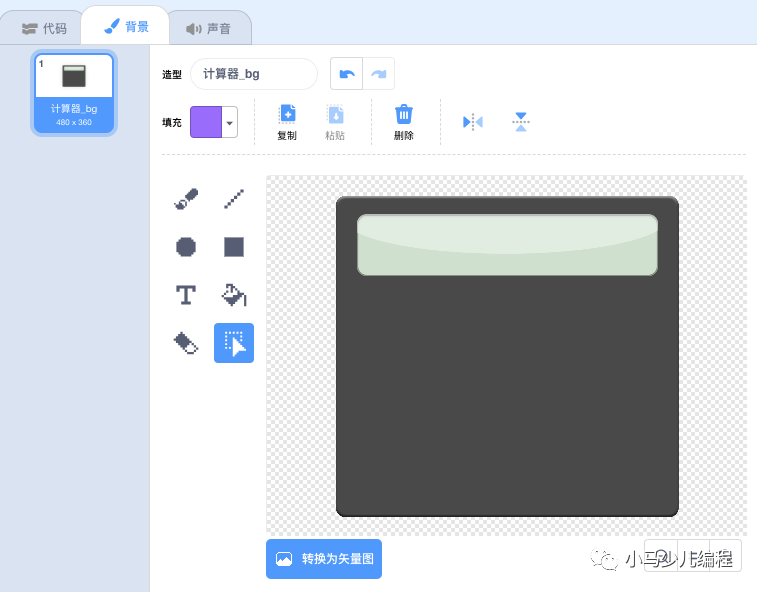
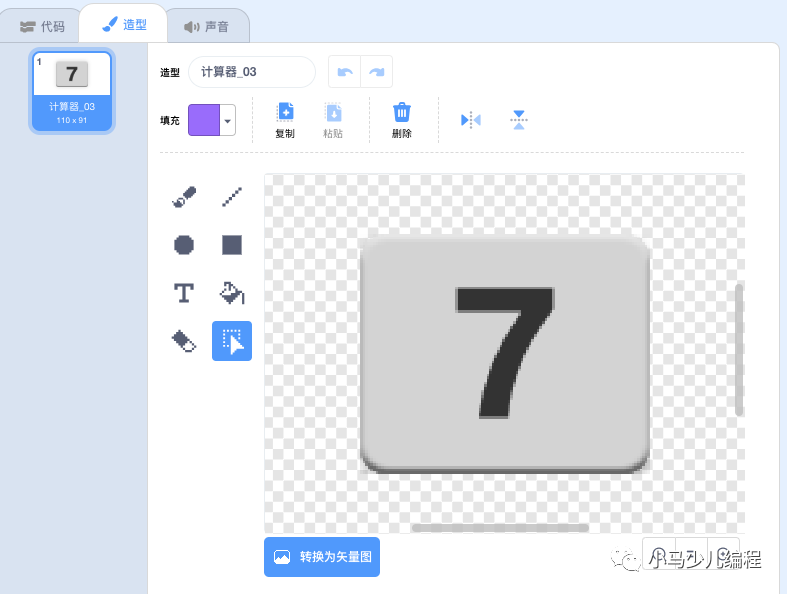
1、准备计算器的背景图和按键角色。计算器有多种风格,如果你想做出别具一格的,就自己准备这些素材,否则就直接使用书中素材吧!这可是由专业的UI设计师提供的哦:


2、准备数字显示角色,这个角色用于在液晶屏位置显示大数字,一共有0-9、小数点(.)和负号(-)十二个造型,需要注意的是,造型的名称必须修改为和它的内容一致。比如数字8造型名称就是“8”。

3、我们先来解决数字键输入问题,建立一个变量“点击数字”,然后为数字键编写代码,代码相当简单,只是将点击数字这个变量设置为按键对应的数字,然后广播“输入数字”消息,这个消息会在背景代码中处理;因为我们要实现的是带语音的计算器,所以使用文字朗读指令把对应数字读出来。

4、切换到背景的代码,先建立“清除显示”、“显示的数字”、“操作数字1”、“操作数字2”、“运算符” 、“列表序号”、“i”、“j”、“k”九个变量,以及“字符缓冲区”列表。编写程序,在启动时对这些变量进行初始化,然后编写输入数字消息的处理代码。为了不让计算结果超出显示范围我们先把缓冲区设置为6位,也就是带小数点只能输入6位,再长就输入不了了:


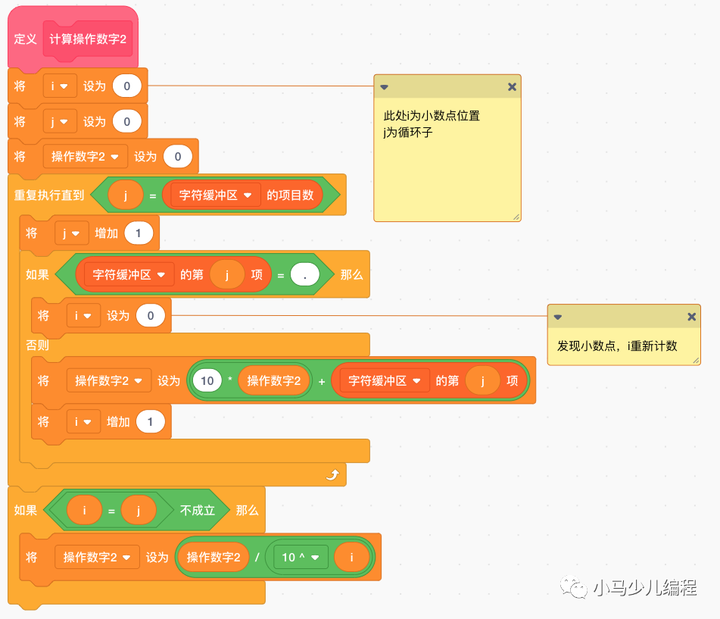
这段代码中有一条“计算操作数2”指令,这是一个自制积木,它的实现如下:

代码稍微有一点点复杂,但总体思路就是循环j值取出字符缓冲区这个列表中的每一项,用原数字乘10再加当前数字值的方式计算。复杂在于引入了小数点,所以必须用另外一个变量,出现小数点的时候开始让它增加,如果最后i和j不同,那么i里面保存的就是小数点位数,我们就用已经计算出来的数字除以10的i次方。举例来说,如果现在得到762,i为2,那么就是762除以10的2次方,762/100得到7.62。
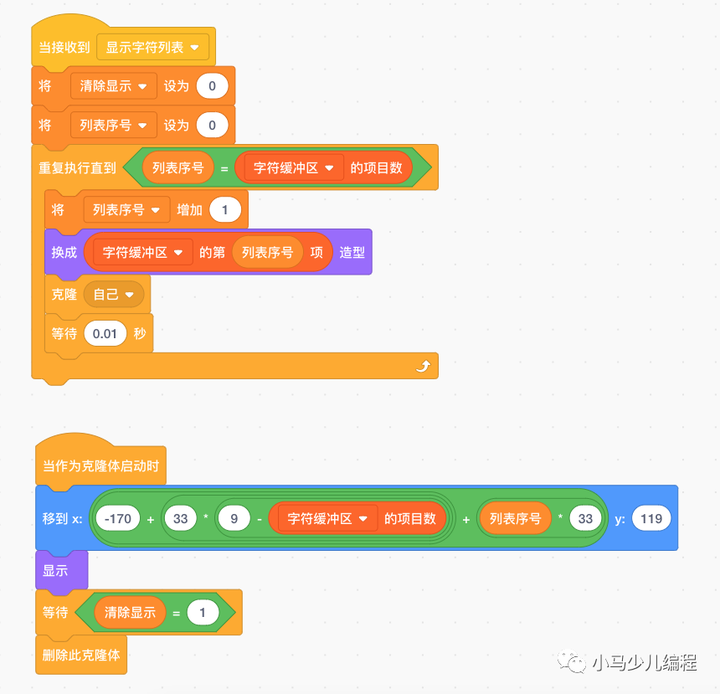
5、在上面的代码中,还发送了一个“显示字符列表”消息,这是为了把放到字符缓冲区列表中的数据显示在液晶屏幕位置。这就需要用到我们的“数字显示”角色了。它的代码如下:

这段代码上半段不难理解,用重复执行指令取出字符缓冲区的每一个字符,然后把自己的造型换成相应的数字或符号,克隆自己。比较麻烦的是克隆体要移动到合适的位置。这需要计算,以7.62这个数字为例,它要靠右显示在液晶屏位置,那就需要分别计算出7、小数点、6、2这四个克隆体的位置。位置中的Y坐标是不变的,X是变化的。怎么计算呢?我们把计算器液晶屏宽度和每个字符宽度计算一下(可以通过获取鼠标所在位置这条指令获取),可以大概计算出每个字母宽度为33,整个屏幕可以显示一行约9个数字,所以在计算时先根据当前字符缓冲区长度(输入时不会大于5个),用9减这个长度得到左侧会空出几个字符,乘以33,再用液晶屏最左侧X坐标-170加上了这个空出来的宽度,即为显示的起始位置。那么从7开始,就是每个加33就可以……这样描述似乎有点不易理解,你只要将7.62中四个字符代入进去计算一下坐标,就会明白它的原理。
那么为什么要等待“清除显示=1”后删除此克隆体呢?这是一个小技巧,我们在显示之前将清除显示设置为0,下一次再重新显示时,要把清除显示这个变量设置为1,这样上一轮显示产生的克隆体会自己删除自己,就起到了清除显示的效果,再重新克隆显示新的数字。
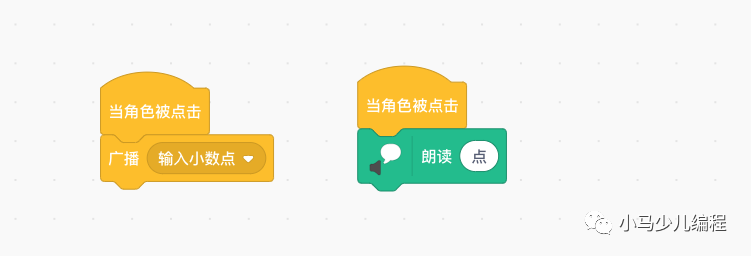
6、有了上面的一轮数字处理逻辑,再去实现其它的按键消息就容易一些了。为小数点、加减乘除类的按键编写代码:


7、在背景代码中添加对小数点、运算符消息的处理。小数点的处理和数字稍微有点不同,要先判断缓冲区有没有小数点,因为一个数字中不会出现两次小数点啊。完成添加后将清除显示设置为1,通过上面的分析我们知道,这样让以前的克隆数字删除自身,再次广播显示字符列表,就会显示缓冲区的字符了。中间等待0.1秒是为了给克隆体留出删除自身的时间。接收加减乘除的代码要简单的多,就是把操作数字1设置为当前显示的数字,这样再次输入的数字就属于操作数字2了:

8、最重要的计算步骤是等于按键的处理。先给按键角色编写代码:

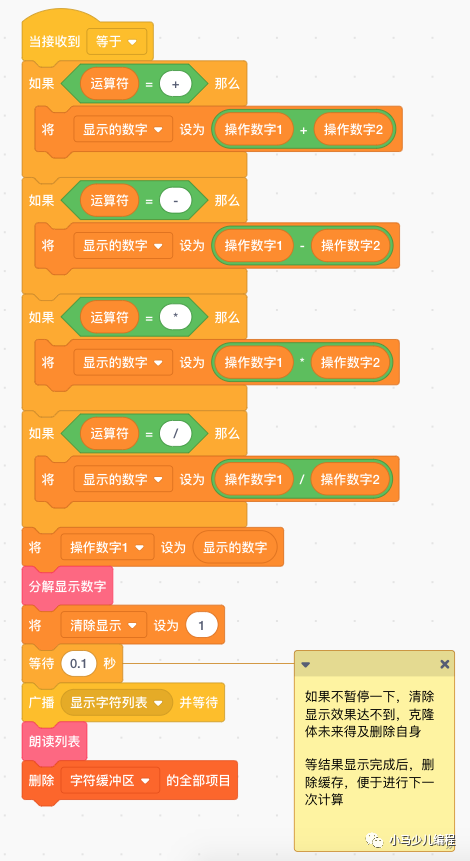
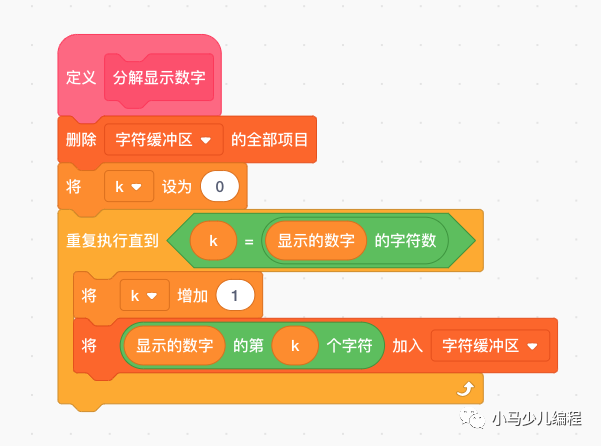
然后在背景代码中实现处理运算的逻辑,主要是根据运算符对操作数1、操作数2进行运算,把结果保存到“显示的数字”变量,再把操作数字1设置为显示的数字(这是为了可以在上次运算的结果基础上再次运算,一般计算器都有这种连加、连减的实现)。由于这个显示的数字值是计算出来的,并不是通过按键输入,所以字符缓冲区中并没有对应的字符可供显示,所以我们自制一个“分解显示数字”积木把它的值分解到字符缓冲区列表,接着重新显示、朗读列表内容后删除缓冲区的内容:



9、最后再来实现一个“清除”功能,按键角色和背景中的处理代码如下:


10、程序完成,看看,是不是挺有感觉?

悟:总结与拓展
我们实现了一个非常逼真的计算器,使用起来感觉还是不错的。当然,要实现一个强大的计算器还真不是简单的事,你可以从以下方面考虑对它进行改进:
- 如果除数为零,计算器应该怎么处理呢?怎样检测到用户输入的除数为零,而给出友好的提示?
- 如果运算的结果太大或者小数位数多,就会超出背景中液晶屏的显示宽度,这种情况如何处理?
- 输入数字时发现不小心输入错了,如果清除就得全部重新输入,能不能加一个“退格”键,删除掉之前输入的一个字符呢?
认真思考这些问题,尝试用你已经掌握的 Scratch 编程知识来解决它,这是让你的 Scratch 编程水平突飞猛进的好时机!
