很多Scratcher都有这样一个烦恼——系统自带的移动动画太生硬,做贝塞尔插值又太麻烦…
作为一个资深Scratch爱好者,本作者在一番苦思后,终于找到了贝塞尔插值的平替——正弦插值。
(以下内容为实现原理,想要工程文件直接去文章底部下载)
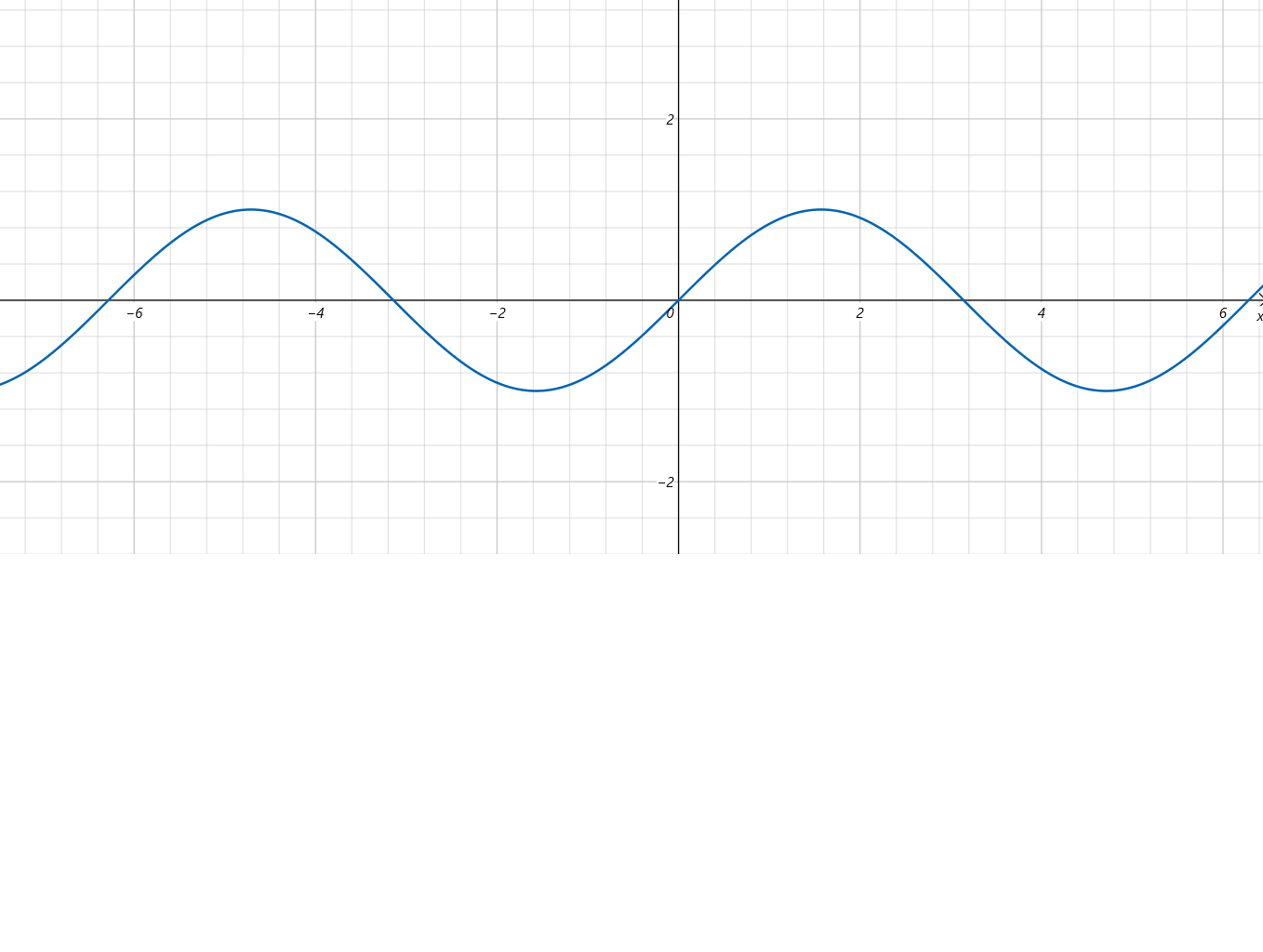
相信大部分Scratcher都是学过一点点数学的,那么众所周知,sin(x)的函数图像是一条平滑的曲线。

补充一个小知识:线性插值↓
P=((x2-x1)t+x1, (y2-y1)t+y1)
那么我们把sin(t)输入线性插值中的t,就得到了一次丝滑的正弦缓动:
((x2-x1)sin(t)+x1, (y2-y1)sin(t)+y1)让我们插入速率v:
((x2-x1)sin(vt)+x1, (y2-y1)sin(vt)+y1)再加入系数k和偏移b:
((x2-x1)k*sin(vt)+b+x1, (y2-y1)k*sin(vt)+b+y1)我们的公式已经基本完善了。为了应对更多应用情景,我们定义0≤t≤1,再使t在min和max之间变化(做min和max的线性插值):
t1=(max-min)*t+min让我们再把t1代入原公式中的t:
//简化公式
((x2-x1)ksin(v((max-min)t+min))+b+x1, (y2-y1)ksin(v((max-min)t+min))+b+y1)
//完整公式
((x2-x1)*k*sin(v*((max-min)*t+min))+b+x1, (y2-y1)*k*sin(v*((max-min)*t+min))+b+y1)大功告成!你还可以在Scratch中设置变量tick和总数ticktotal并将t设为tick/ticktotal,然后重复循环改变位置并增加tick即可。
如果上述过程看不懂,请观看示例工程文件↓
↓↓↓工程文件↓↓↓
https://wwmf.lanzout.com/iMusY1dqrxgh
正弦插值作为贝塞尔插值的平替,一定程度上降低了实现难度,但依然无法完全代替贝塞尔插值。如果你有更好的idea,欢迎投稿。如果你对本文有疑问,请电邮→My E-Mailbox ←